Dieses Tutorial für Einsteiger enthält Informationen und Schritt-für-Schritt-Anleitungen zu folgenden Themen:
1. Für wen ist das Tutorial nützlich?
2. Welche Bilder dürfen eingebunden werden?
3. Bilder vorbereiten: Format, Auflösung, Größe;
4. Bilder hochladen und einbinden;
5. Bilder vom Text umfließen lassen (folgt in Teil 2);
6. Randabstände zum Text verbessern (folgt in Teil 2).
1. Für wen ist das Tutorial nützlich?
Kurz gesagt: für echte Einsteiger, die nicht schon 1000 Jahre Webseiten gestalten und mit der Maus in der Hand geboren sind! Zur meist verbreiteten Blogsoftware WordPress gibt es zwar jede Menge Tipps und Tricks zur Installation, zur Konfiguration, zum Design („Theme“) und zum Ausbau mit Modulen. Sucht man allerdings nach Schritt-für-Schritt-Anleitungen für die Basis-Funktionen, sieht es schlecht aus. Gestandene, in ihrer jeweiligen Profession kompetente und erfahrene Frauen und Männer stehen schon mal ratlos vor mancher Eingabemaske und können sich keinen Reim machen auf eine Auswahl wie etwa „Link zu ->Datei ->Seite ->keine“.
Da ich als Webdesignerin für meine Auftraggeber/innen zunehmend WordPress einsetze, um die übliche Selbstdarstellungs-Website „selbst änderbar“ zu machen und die Blogfunktion zusätzlich zum Publizieren im eigenen Fachgebiet anzubieten, bin ich häufig mit den Erklärungsbedürfnissen konfrontiert, die ECHTE Neueinsteiger/innen mit den Basisfunktionen haben. Dieser Artikel soll dem Mangel abhelfen und mir in Zukunft manche Erläuterungs-Mail ersparen.
Welche Bilder dürfen eingebunden werden?
Grundsätzlich nur solche, an denen man selbst die Bildrechte besitzt, bzw. das Einverständnis des Rechte-Eigners eingeholt hat.
- Das Urheberrecht haben regelmäßig die jeweiligen Fotografen, das ausschließliche Nutzungsrecht oft auch deren Verwertungsfirmen und Verlage.
Zur Vertiefung und für spezielle Fragen siehe die Seldom asked Questions (SAQ) von Johannes Röhnelt
- Die auf dem Bild erkennbaren Personen haben das Recht am eigenen Bild und müssen ebenfalls mit einer Veröffentlichung einverstanden sein. Ausgenommen sind Personen der Zeitgeschichte und Bilder von Personen, die auf Straßen und Plätzen, sowie bei Veranstaltungen und öffentlichen Umzügen nur „beiläufig“ mit auf dem Bild sind (eine Gruppe Touristen vor dem Brandenburger Tor ist kein Problem, ein Zoom auf ein besonders hübsches Mädel aus dieser Gruppe wäre NICHT erlaubt!).
Ausführliche Informationen zum Bildnis- und Persönlichkeitsrecht gibt’s auf bildnisrecht.de
- Handelt es sich um ein künstlerisches Werk im öffentlichen Raum (Statue, Plakat, Architektur), fällt die Ablichtung und Veröffentlichung in Deutschland unter die Panoramafreiheit und ist erlaubt, sofern von öffentlich zugänglichen Plätzen aus fotografiert wird und sich das Werk „bleibend“ im öffentlichen Raum befindet (Christos Reichstagsverhüllung war nicht bleibend!).
All diese Rechte sind in jedem Fall zu beachten, ganz egal, woher das Bild, das man einbinden möchte, stammt. Vorsicht geboten ist auch bei Bildern aus öffentlichen Datenbanken, denn man kann ja nicht wissen, ob derjenige, der sie dort eingestellt hat, auch tatsächlich die Rechte zur Veröffentlichung und Weitergabe besitzt.
Bilder vorbereiten: Format, Auflösung, Größe
Zum Format:
Nicht alle Formate, die von Digitalkameras bzw. Bildbearbeitungssoftware erzeugt werden, sind im Web verwendbar, sondern ausschließlich die Formate .jpg, .gif und .png.
- Das JPG-Format hat sich als Standardformat für Fotos durchgesetzt. Es komprimiert die Daten je nach Einstellung mehr oder weniger, wobei hohe Komprimierungsraten die Bildqualität sichtbar verschlechtern.
- GIF ist nach wie vor für Logos und andere Grafiken in Gebrauch . Es komprimiert die Daten verlustfrei, ist jedoch auf 256 Farben beschränkt.
- Das als Verbesserung des GIF-Formats entwickelte PNG wird nicht von allen Browsern problemlos angezeigt, weshalb ich (noch) davon abrate.
Das JPG-Format mit einer mittleren Komressionsrate wird für Einsteiger in den meisten Fällen die richtige Wahl sein. Wichtig: Das Bild erst nach der Bearbeitung als .jpg abspeichern, da jeder Abspeichervorgang erneut die Daten komprimiert, das Bild also jedes Mal an Qualität verliert.
Die Auflösung
„DPI“ (engl.: dots per inch = Punkte pro Zoll) meint die Anzahl der Bildpunkte, aus denen sich ein Bild zusammen setzt. Druckerzeugnisse benötigen je nach Qualität des Drucks Bilddateien mit Auflösungen zwischen 150, 300 DPI und höher. Auf Bildschirmen genügen 72 DPI, mehr werden nicht angezeigt, selbst wenn wir ein Bild mit 600 DPI einbinden – allerdings verlängert sich die Ladezeit dadurch massiv.
Also: in der Bildbearbeitung das Bild auf 72 DPI reduzieren, doch am besten erst dann, wenn man den passenden Bildausschnitt gewählt hat.
Die Bildgröße
Wie groß ein Bild für ein Blog sein soll, hängt von der Breite der Spalte ab, die zur Verfügung steht, von der Ladezeit, die man Surfern ohne DSL (es gibt sie noch!) zumuten will, und von der gewünschten optischen Wirkung.
Hier im Webwriting-Magazin dürfte ein spalten-breites Bild 500 Pixel breit sein, im wilden Gartenblog sind es 450 Pixel: man sieht an diesem Beispiel, wie dominant ein solch großes Bild wirkt.
 Wenn das Bild etwas bescheidener daher kommen und noch vom Text umflossen werden soll, wähle ich eine Größe mit maximal der Hälfte der Spaltenbreite oder kleiner. Dann ist nämlich halbwegs gesichert, dass der verbleibende Platz für den umfließenden Text noch groß genug ist, um nicht mangels Wort-Trennung komische Löcher im Textfluss zu verursachen.
Wenn das Bild etwas bescheidener daher kommen und noch vom Text umflossen werden soll, wähle ich eine Größe mit maximal der Hälfte der Spaltenbreite oder kleiner. Dann ist nämlich halbwegs gesichert, dass der verbleibende Platz für den umfließenden Text noch groß genug ist, um nicht mangels Wort-Trennung komische Löcher im Textfluss zu verursachen.
Bilder hochladen und einbinden
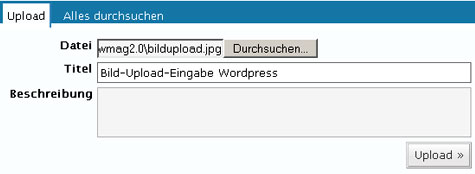
Zum Start gehen wir vom einfachsten Fall aus: ein nahezu spaltenbreites Bild ist vorbereitet und soll unterhalb eines Textabschnitts im Blogposting erscheinen. So wie dieses hier, das die Bildupload-Maske unterhalb der Texteingabe im Admin-Bereich zeigt:

Wie man auf dem Bild sieht, ermöglicht die erste Eingabezeile die Auswahl der Bilddatei, die hochgeladen werden soll.
- Ein Klick auf die graue Taste „durchsuchen“ eröffnet in einem PopUp-Fenster den Blick auf die eigene Festplatte, wo man sich ins Verzeichnis schaltet, in dem das Bild liegt und es mit einem weiteren Mausklick auswählt.
- Mit „öffnen“ (rechts unten im PopUp) fügt man den Dateinamen (hier bildupload.jpg) in die Eingabezeile „Datei“ ein.
- Es empfiehlt sich, dem Bild auch einen Titel mitzugeben
- Ein Klick auf „Upload“ lädt das Bild auf den Server.
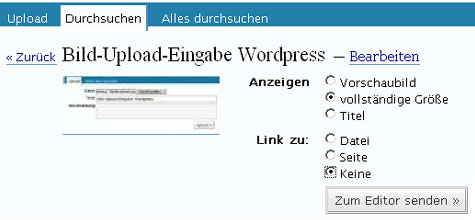
Wir schauen jetzt auf die Eingabe-Maske für die weitere Bearbeitung:

Wir wählen nun die Einbindung in „vollständiger Größe“ und verzichten mittels der Auswahl „keine“ darauf, das Bild mit irgend etwas zu verlinken. Ein letzter Klick auf die Taste „zum Editor senden“ bindet das Bild in die Texteingabe-Maske ein – und zwar an die Stelle, an der der Cursor gerade steht!
De spaltenbreite Bilder in einem eigenen Absatz stehen sollten, prüfen wir nochmal, ob der letzte Absatz mit der Enter-Taste beendet wurde: der Cursor sollte am linken Rand stehen, bevor das Bild mittels „zum Editor senden“ dort landet. Sobald es übertragen ist, schließt ein weiterer Klick auf die Enter-Taste den Absatz, in dem das Bild nun alleine steht.
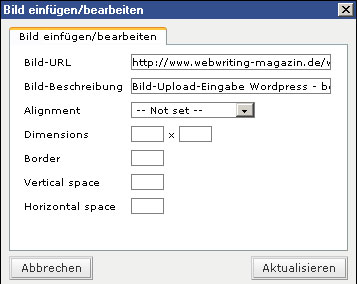
Nun kann man das Posting „veröffentlichen“ oder zunächst nur „speichern“, um in der Vorschau (= Link rechts oberhalb der Texteingabe) zu sehen, ob alles gut aussieht. Wer nun mit der Maus über das eingebundene Bild fährt, wird vielleicht die Anzeige des Titels vermissen.Um diesen sichtbar zu machen, müssen wir (zumindest in der WordPress Version 2.2.1) das Bild in der Texteingabe markieren, dann auf das Bildsymbol (mit Bäumchen) am oberen Rand klicken und im nun aufspringenden Pop-Up „Bild einfügen/bearbeiten“ noch einmal „aktualisieren“:

Nach einem letzten „Speichern“ in der nun wieder sichtbaren Text-Eingabe wird der Titel beim MouseOver nunmehr korrekt angezeigt.
Hier gehts zum Teil 2 dieses Tutorials mit weiteren Feinheiten in Sachen „Bilder einbinden“.


Diskussion
Kommentare abonnieren (RSS)
29 Kommentare zu „Bilder einbinden mit WordPress – Teil 1“.