Die optimale Lösung für Longreads mit mehreren Themen – und ein Workaround, falls man das nicht schafft.
Kennt Ihr das? Man schreibt die eigenen Gedanken auf, der Text wird länger und länger, man kommt von diesem zu jenem Thema, das mit dem Titel – am Rand… – vielleicht noch etwas zu tun hat, vielleicht aber auch nicht? So entstehen „Longreads“, die so dahin mäandern und Gefahr laufen, dass Mitlesende vorzeitig abspringen. Dabei ist das noch nicht mal der einzige Nachteil solcher Langtexte!
Klar dürfen und sollen alle bloggen wie sie wollen! :-) Aber es ist nun mal suboptimal, mehrere Themen in denselben Blogpost zu quetschen. Dadurch wird er weniger getweetet und weniger verlinkt, weil unklar bleibt, welchen Textteil man eigentlich empfehlen will bzw. worauf man sich bezieht.
Die optimale Lösung wäre, mehrere Themen auf mehrere Artikel zu verteilen. Dadurch wirkt das Blog nicht nur stringenter und konzentrierter, es hat auch MEHR und häufigere Inhalte – ein Pluspunkt im Google-Algorithmus. Aktualität und Frequenz spielen durchaus eine Rolle im Ranking der Suchergebnisse. Und auch nonkommerzielle Blogs wollen schließlich mehr Besucher und gut gefunden werden!
Der Workaround: Anker setzen
Auch wenn viele dem oben Gesagten zustimmen werden – schließlich gilt „ein Blogpost = ein Thema“ seit ewig als State of the Art – so muss das nicht heißen, dass es immer gelingt, den eigenen Schreibstil zu ändern. Es gibt zum Glück eine Methode, den eigenen Text auch absatzweise zitierbar und verlinkbar zu machen, so ähnlich, wie man den Link zu einem Youtube-Video an einer beliebigen Sekunde starten lassen kann.
Die Lösung ist einfach, aber dazu musst du in die Text-Ansicht deines Blogtext schauen. Da sieht man die HTML-Befehle rund um Überschriften und Absätze. Zum Beispiel steht da:
<p>Und hier der Textabsatz mit Anfangs- und Endzeichen für „Absatz“ bzw. „Paragraph“</p>
Um nun genau zu dieser Zwischenüberschrift verlinken zu können, braucht das h2-Tag eine ID – also eine „Identität“, die im jeweiligen Blogpost nur einmal vorkommen darf. Das sieht dann z.B. so aus:
Wie du die Id betitelst, ist völlig egal. Ich benenne sie meist mit einem Schlagwort, das zum kommenden Absatz bzw. Thema passt.
Die Adresse dieser Stelle heißt dann:
Und so könnte man den Artikel z.B. auf Twitter verbreiten, also mit dem Lese-Startpunkt an der Stelle „zwischen“.
Will man den Beitrag mit diesem Startpunkt im eigenen Blog verlinken, geht das so:
Soweit die Theorie. Und weil nur die Praxis überzeugt, hab‘ ich mal eben meinen Text Besser Schreiben: Guter Stil, klare Sprache – 20 Handwerkstipps für Einsteiger mit Id-Angaben versehen.
Die normale Artikel-Adresse sieht so aus:
Und so, wenn man z.B. auf Twitter den Link mit diesem Startpunkt posten will:
Zum Testen hier gleich auch verlinkt:
Bei der Benennung der ID sollte man übrigens keine deutschen Umlaute verwenden, sondern die übliche Umschreibung (ue statt ü etc.).
IDs im Quelltext finden
Da die ID-Angaben in der normalen Leseansicht genauso wenig sichtbar sind wie andere Code/HTML-Teile, muss man in den Quelltext schauen, um zu sehen, ob welche vorhanden sind. Dafür markiere ich meistens ein Stück vom letzten Absatz, die Zwischenüberschrift und den Anfang des nächsten Absatzes, wenn ich sehen will, ob die Zwischenüberschrift eine ID enthält.
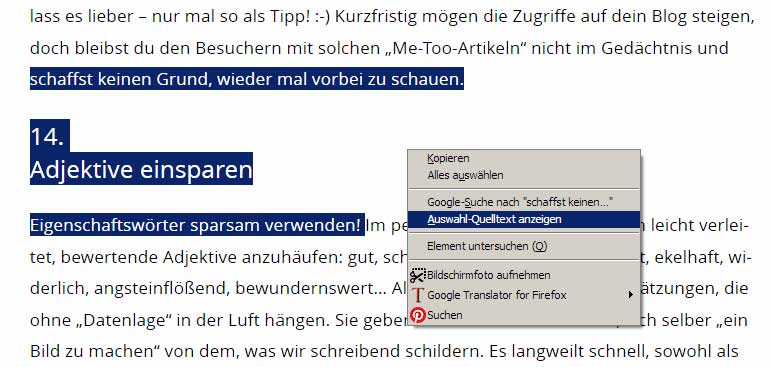
Ich nehme wieder denselben Text als Beispiel und will die ID des Absatzes zu den Adjektiven checken. Nach dem Markieren erscheint im Firefox-Browser auf Klick mit der rechten Maustaste die Auswahlbox, die auch die Quelltext-Ansicht anbietet:

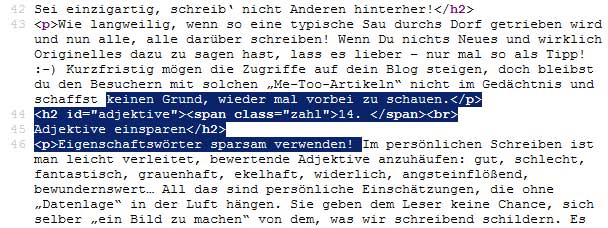
Ich wähle dann Quelltext aus, der mir dann auch gleich angezeigt wird. Meist der ganze Quelltext des Artikels, jedoch ist die markierte Stelle hervor gehoben, so dass ich die ID leicht erkennen kann:

Leider nutzen nicht viele Blogger solche ID-Tags, was ich schade finde! Die Möglichkeit, sich auf einen Absatz zu beziehen, erhöht durchaus die Verbreitung eines Artikels. Vielleicht machen es mehr Leute, wenn man sie darum bittet – schließlich werden „mehr Links“ in Zeiten des Linkgeizes durchaus geschätzt.
Es wäre schön, gäbe es ein Plugin für WordPress, das die IDs automatisch setzt. Falls jemand eines kennt, freue ich mich über eine Info in den Kommentaren!