Nachdem ich im ersten Teil dieses Tutorials die Basics beschrieben habe, nämlich
1. Für wen ist das Tutorial nützlich?
2. Welche Bilder dürfen eingebunden werden?
3. Bilder vorbereiten: Format, Auflösung, Größe;
4. Bilder hochladen und einbinden;
komme ich jetzt zu den Feinheiten:
5. Bilder vom Text umfließen lassen
6. Randabstände zum Text verbessern
5. Bilder vom Text umfließen lassen
Ich gehe davon aus, dass ein Bild vorbereitet, und hoch geladen wurde, wie in Teil 1 beschrieben. Als Beispiel verwende ich hier das Bild einer Stockrose, die formatfüllend einfach zu groß wäre, wenn es in der Ziel-Publikation nicht gerade um Pflanzendetails geht. Es ist 200 x 200 Pixel breit und in 50%-iger Qualität als JPG abgespeichert (Tipp: nach dem Verkleinern immer ein wenig nachschärfen und evtl. auch die Farbe mehr sättigen!).
Nach dem Upload wird uns das Bild so zur weiteren Bearbeitung angezeigt:

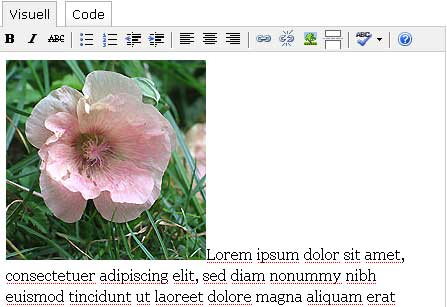
Wieder kreuzen wir „vollständige Größe“ und „keine“ an (ein Link ist momentan nicht erwünscht), achten aber darauf, dass der Cursor in der Texteingabemaske bereits am Anfang des Absatzes steht, der das Bild dann umfließen soll. Mit „zum Editor senden“ wird das Bild an dieser Stelle eingefügt. Es wird nun im Textfeld sichtbar, allerdings sieht es noch gar nicht gut aus, denn das „Umfließen“ haben wir noch nicht angeordnet:

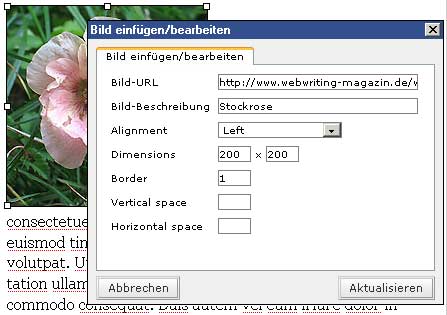
Für das Umfließen markieren wir jetzt das Bild und klicken dann auf das Bildsymbol in der Oberzeile (=das „Bäumchen“). Es erscheint ein PopUp, in dem in diesem Fall folgende Angaben zu machen sind:

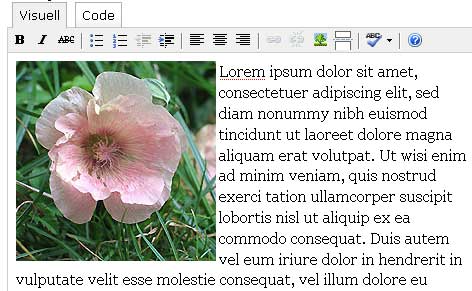
Das Alignment „Left“ ergibt die Ausrichtung links (= Text umfließt rechts). Die Größenangabe (Dimensions) könnte man auch weglassen, der Rahmen (Border) ist hier auf 1 Pixel Breite gesetzt. Und SO sieht das Ergebnis aus:

Wer es jetzt mal in der „Vorschau“ betrachtet, sieht, dass sich die Optik auch da nicht weiter verbessert: Der Text ist viel zu nah ans Bild geklatscht, es sieht nicht wirklich GUT aus!
Wer noch einmal oben auf das PopUp-Bild schaut, findet dort ganz unten auch die Option „horizontal Space“ (=horizontaler Freiraum). Trägt man hier z.B. „10“ ein, ergibt sich zwar ein 10 Pixel breiter Abstand zum Text, leider aber auch zum linken Rand! Das liegt daran, dass der Editor noch veraltetes HTML schreibt, mit dem es nicht möglich war, nur einer der beiden Bildseiten einen bestimmten Abstand zuzuordnen. Dennoch nutzen viele Blogger das PopUp zum Ausrichten der Bilder und leben eben mit den kleinen Darstellungsfehlern. Wir geben uns damit nicht zufrieden, sondern machen es besser.
6. Randabstände zum Text verbessern
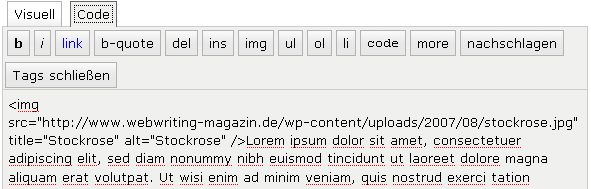
Um das Problem zu lösen, lassen wir das über das Bildsymbol aufrufbare PopUp einfach links liegen. Ausgangssituation ist also wieder der Zustand mit zu Beginn des Absatzes eingebundenem Bild, noch nicht vom Text umflossen (2.Grafik von oben in diesem Artikel). Oberhalb der Texteingabemaske sehen wir zwei Reiter: „visuell“ und „Code“ – voreingestellt ist die „visuelle“ Ansicht, jetzt klicken wir mal die Code-Ansicht her:
Der HTML-Code für das Bild ist folgender:
<img src=“https://www.webwriting-magazin.de/wp-content/uploads/2007/08/stockrose.jpg“
title=“Stockrose“ alt=“Stockrose“ />
Die Bildausrichtung und den Abstand ordnen wir jetzt einfach frech mit einer direkten CSS-Style-Angabe an (hier grün hervorgehoben):
<img style=“float:left;margin-right:10px“ src=“https://www.webwriting-magazin.de/wp-content/uploads/2007/08/stockrose.jpg“
title=“Stockrose“ alt=“Stockrose“ />
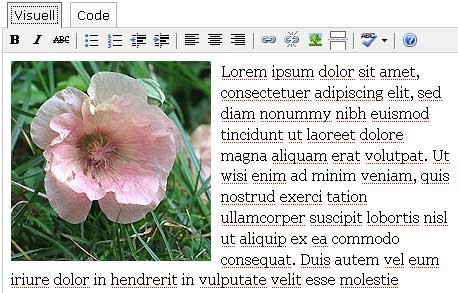
Und schalten dann wieder um auf „visuell“:

So sieht es schon sehr viel besser aus! Je nachdem, welche Schriftgröße und welcher Zeilenabstand der Text im Zieldokument hat, wird der Abstand unterschiedlich groß sein müssen. Da ist ein wenig Rumprobieren angesagt, wenn ich perfektionistisch sein wollte, würde ich ihn hier vielleicht noch auf 13 Pixel setzen.
Soll das Bild rechts stehen und links umflossen werden, muss man natürlich auch den CSS-Code ändern, nämlich so:
style=“float:right;margin-left:10px“
Wer schon ein wenig fortgeschrittene CSS-Kenntnisse hat und an die CSS-Datei style.css in seinem WordPress-Theme dran kommt, kann sich natürlich dort Formate definieren („links“, „rechts“) und diese anstatt des CSS-Codes verwenden.
Mehr? Mal sehen…
Mit diesen wenigen Vorgehensweisen binde ich Bilder in all meine Blogs ein, immer mit passenden Abständen da, wo ich sie haben will. Da dies ein Einsteiger-Tutorial ist, lasse ich es vorerst dabei bewenden, obwohl die Bearbeitungsmasken von WordPress auch noch andere Möglichkeiten anbieten: etwa die Verwendung von „Thumbnails“, das Linken auf Bild-Dateien, die gar nicht auf der Seite erscheinen, und manches mehr. Auch das Einbinden von Bildern aus Flickr und anderen Quellen ergäbe Stoff für einen „Teil 3“ – ob ein solcher mal erscheint, hängt davon ab, ob ich einen Bedarf spüre. Abonniere halt den Newsfeed, dann bekommst du es mit!



Diskussion
Kommentare abonnieren (RSS)
24 Kommentare zu „Bilder einbinden mit WordPress – Teil 2“.